Banner adalah gambar yang memiliki suatu Link jika kita klik maka kita akan dibawa menuju sebuah situs yang ditentukan, kegunaan banner itu sendiri untuk menunjukan suatu promosi ataupun ajakan dalam berbagai hal. Sekarang uda banyak situs-situs online yang menyediakan pembuatan banner secara online. Nah sekarang saya tidak akan membahas tentang situs-situs online pembuat banner, yang saya bahas disini adalah
Cara Membuat Banner Keren Dengan Photoshop, langsung az yu kita simak bersama....
Step 1
Kita buka program
Adobe Photoshop, disini saya menggunakan
Adobe Photoshop CS5, nanti akan muncul lembar kerja dari Adobe Photoshop tersebut.
Step 2
Kita akan membuat banner dengan ukuran 336x280 (Large Rectangle), klik File >> New (Ctrl+N) nanti akan muncul kotak dialog "New", isi setingan sesuai dengan gambar dibawah...
dan nanti hasilnya akan seperti gambar dibawah ini,
Step 3
Double klik Layer Backround nanti akan keluar kotak dialog kita langsung az klik OK, lalu kita bikin Layer baru dengan cara klik icon Create New Layer pada Layer Panel, terus kita pilih Gradient Tool (G) dan klik Diamond Gradient, lalu kita tarik garis secara diagonal, untuk lebih jelas silahkan liat gambar dibawah ini...
dan nanti hasilnya akan seperti gambar dibawah ini,
Step 4
Masukan file gambar yang akan kita gunakan sebagai variasi banner, klik File >> Open (Ctrl+O), terus kita atur posisi tekan Ctrl+T dan atur sesuai yang di inginkan.
Step 5
Pada Toolbox kita pilih Horizontal Type Tool (T) untuk memasukan teks yang di inginkan, sebagai contoh saya bikin teks "QD Art Inside" + "Just For Design" dan "Visit Now...!" yang akan kita bikin animasi.
- Untuk efek teks QD Art Inside
Kita buat dulu tulisan
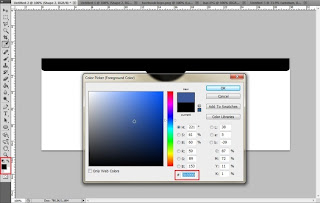
QD Art Inside dengan warna
Hitam lalu klik kanan pada Layer teks tersebut terus kita pilih
Blending Option ato bisa juga dengan klik 2 kali pada Layer teks tersebut, nanti akan muncul kotak dialog
Layer Style, isi setingan sesuai dengan gambar dibawah ini lalu kita klik
OK...
lalu kita rubah warna teks QD dengan warna Merah, hasilnya akan seperti gambar dibawah ini...
duplikat Layer QD Art Inside menjadi 3 bagian dengan cara tekan Ctrl+J 3 kali. Hide Layer QD Art Inside dan Layer QD Art Inside copy 2 dengan cara klik icon mata pada layer, lihat gambar untuk lebih jelas...
pastikan Layer yang aktiv pada Layer QD Art Inside Copy, klik kanan pada Layer QD Art Inside copy lalu pilih Blending Option ato kllik 2 kali pada layer tersebut, nanti akan keluar kotak dialog Layer Style, isi setingan sesuai dengan gambar dibawah lalu klik OK...
lalu kita rubah teks QD dengan warna Hitam dan Art dengan warna Kuning, hasilny akan seperti gambar dibawah ini...
hide Layer QD Art Inside copy dan aktivkan Layer QD Art Inside copy 2 dengan cara mengklik kotak kecil sehingga icon matanya kembali muncul, klik kanan pada Layer QD Art Inside copy 2 lalu pilih Blanding Option kembali ato klik 2 kali pada Layer tersebut nanti akan keluar kotak dialog Layer Style, isi setingan sesuai dengan gambar dibawah ini...
lalu kita rubah warna teks QD dengan warna Hitam dan Inside dengan warna Biru, hasilnya akan seperti gambar dibawah ini...
- Untuk efek teks Just For Design
Pada Toolbox kita pilih
Vertical Type Tool (T) lalu kita tulis
Just For Design isi dengan warna
Merah, dan hasilnya akan seperti gambar dibawah ini...
duplikat Layer Just For Design menjadi 3 bagian dengan cara tekan Ctrl+J sebanyak 3 kali, hide Layer Just For Design Copy 2 dan Layer Just For Design dengan cara klik icon mata pada layer...
pastikan Layer yang aktiv pada Layer Just For Design copy, ganti warna teks menjadi warna Kuning, hasilnya seperti gambar berikut...
hide Layer Just For Design copy dan aktivkan Layer Just For Design 2 dengan cara seprti yang di atas, lalu kita rubah warnannya menjadi warna Biru, hasilnya seperti gambar berikut...
- Untuk efek teks Visit Now...!
Hide semua
Layer QD Art Inside, lalu kita pilih pada
Toolbox pilih
Horizontal Type Tool (T) isi dengan warna
Merah, klik 2 kali pada layer tersebut seperti biasa nanti akan keluar kotak dialog
Layer Style, untuk setingan sama seperti
Layer QD Art Inside cuma disini kta tambahin efek
Stroke, untuk setingannya silahkan lihat gambar dibawah ini...
nanti akan mendapatkan hasil seperti ini...
tekan Ctrl+J untuk menduplikat Layer Visit Now...! dan ganti dengan warna Biru, untuk Layer Style pada Blending Option : Outer Glow isi dengan warna Kuning dan untuk Stroke biarkan setingannya seperti di atas, dan hasilnya akan terlihat seperti gambar dibawah ini...
Step 6
Ini adalah langkah terakhir yaitu pembuatan animasi, klik Window pada Menu di atas lalu pilih Animation, lihat gambar untuk lebih jelas...
nanti tampilannya akan seperti ini...
Nah disini kita akan mengatur Animation Timelinenya, untuk animasi teks QD Art Inside, setingan Timeline seperti gambar dibawah ini...
Untuk Animasi Just For Design, setingan Timelinenya seperti yang ditunjukan gambar berikut...
Untuk teks yang terakhir yaitu teks Visit Now...!!! setingan Timelinenya seperti gambar berikut ini...
Setelah semuanya selesai kita klik segitiga kecil dibagian pojok kanan atas lalu kita pilih Convert To Frame Animation.
Nanti tampilannya akan seperti gambar dibawah ini...
Kita duplikat Frame 4 dan 5 dengan cara klik icon kecil yang bersebelahan dengan icon tong sampah, sehingga susunannya seperti gambar dibawah ini...
Pada Frame 4 kita aktivkan Layer Just For Design dengan mengklik kotak kecil sehingga muncul icon mata, biar lebih jelas silahkan lihat gambar berikut...
Dan untuk Frame 5-9 ulangi langkah diatas, sehingga nanti hasilnya akan seperti gambar dibawah ini...
Terus kita coba Play, gimana hasilnya??? setelah mendapat hasil yang di inginkan lalu kita Save As, klik File >> Save For Web & Devices (Alt+Shift+Ctrl+S). Untuk setingannya lihat gambar dibawah ini. .. .
Dan ini adalah hasil akhir....
Sample banner yang lain dengan ukuran 728x90
Sampai disini tutorial tentang
Cara Membuat Banner Animasi Keren Dengan Photoshop, ini sebagai referensi saya untuk bisa lebih kreatif lagi dan semoga ini bisa bermanfaat untuk sobat semua, bila ada yang tidak dimengerti silahkan berkomentar pada forum yang telah disediakan dan terima kasih atas kunjungannya. Salam sukses selalu. .. .
.::JANGAN LUPA LIKE, KOMENTAR DAN FOLLOWNYA YA SOBAT::.